Champi.info |
- Backup và chuyển host toàn tập
- Các pro giúp em về bộ đếm alexa
- Skin Đường Chân trời dùng tốt với home 4.4
- ubb [img] giống vbb
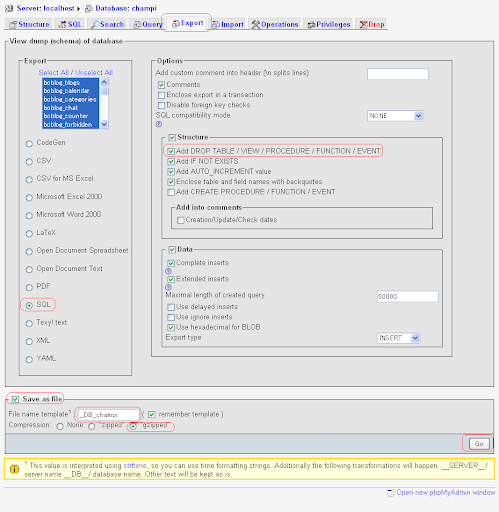
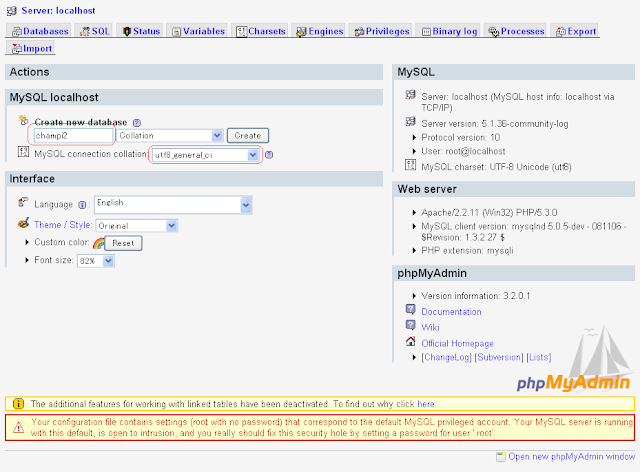
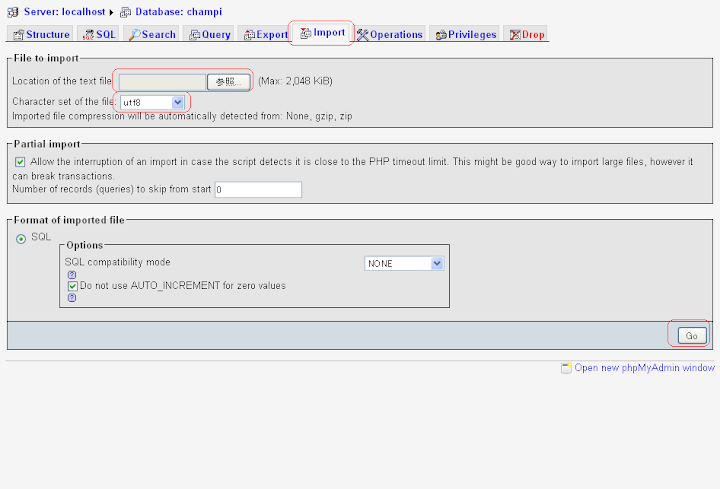
| Backup và chuyển host toàn tập Posted: 03 Jan 2011 05:53 AM PST Bài ngày trước Champi có viêt hướng dẫn cách backup và restore cho boblog nhưng nó chỉ phù hợp với host byethost . Nên bài này viết lại hướng dẫn về cách backup và restore cũng như cụ thể các bước khi chuyển host. B1: Backup Là công viêc bạn rất nên làm thường xuyên cho blog của mình, có thể vì một rủi ro nào đó, host bạn bị die và mất data. Bạn đọc bài này thì cũng nên làm liền nha. Backup là để giữ lại data trên blog về máy của mình, và có thể dùng nó để khôi phục lại blog trên bất kỳ host nào hoặc thậm chí là localhost trên windows trên máy bạn đang dùng. Cách làm - Bạn vào quản lý Host -->phpmyadmin --> chọn database (cơ sở dữ liệu đang sử dụng ) Ví dụ : Champi.info đang dùng là database là "champi" - Sau đó bạn làm các bước theo hình sau ( check vào những phần CHampi tô màu đỏ ) như dưới đây + Click vào Export + SQL + Add DROP TABLE / VIEW / PROCEDURE / FUNCTION / EVENT + Save as file + Nhập tên file khi xuất ra : ví dụ: __DB__champi + Chọn dạng file là "gzipped" + Cuối cùng là nhấn Go  - Sau đó 1 file có dạng "champi.sql.gz" sẽ được xuất ra, bạn lưu lại vào trong máy ( backup quá nhanh phải không , chỉ mất vài giây ) B. Cách chuyển host: - Chuyển host bạn cần làm các bước sau + Backup database như trên + Backup toàn bộ code trên host hiện tại và copy về máy sau đó up toàn bộ lên host mới . ( Bạn có thể khôi phục blog của bạn ngay trên windows với data giống hệt data trên blog hiện tại , bạn phải cài đặt localost trước nhé, nếu bạn chưa cài thì xem bài này : là webmaster thì bạn rất nên cài đặt trên localhost: http://champi.info/blog/Cai-dat-bo-blog-tren-windows-localhost-/ ) + Restore database trên blog trên host mới Cách làm như sau : - Bạn vào quản lý Host -->phpmyadmin --> khởi tạo 1 database mới như hình sau + Nhập tên database mới ví dụ : "champi2" + Chọn MySQL connection collation: là "utf8-general-ci" + Nhận Create  - Như vậy 1 database mới có tên là "champi2" được tạo, bạn click vào database này - Sau đó chon Import và làm như hình sau: bạn xem các phần khoanh tròn màu đỏ + Chỉ đường dẫn đến file database được backup ở trên "champi.sql.gz" + Chọn Character set of the file là "utf8" ( nếu là utf8 rồi thì khỏi chọn ) + Nhấn GO  - Như vậy là bạn đã khôi phục toàn bộ data trên blog về localhost hoặc là host mới Cuối cùng là bạn phải sửa lại file config cho chính xác( bạn nên dùng emeditor hoặc editplus hoặc notepad++ để edit ) Những phần cần edit như hình sau Nếu là localhost thì sửa là : đây là những phần bạn cần phải chỉnh lại cho chính xác $db_server='localhost'; $db_username='root'; $db_password=''; $db_name='champi2'; $config['blogurl']='http://localhost/blog'; Chúc bạn thành công và nhớ backup thường xuyên nhé. Tags - backup , restore , chuyen-host , database , phpmyadmin |
| Các pro giúp em về bộ đếm alexa Posted: 03 Jan 2011 02:12 AM PST Các pro cho em hỏi. Tạo một trang .html thì thêm vào nhiều bộ đếm alexa của nhiều trang web được không? Em định tạo một trang rank.html đơn giản để thêm những bộ đếm alexa của nhiều trang web vào. Không biết làm thế có tăng rank cho các trang web đó không? Nhờ các pro giúp với! |
| Skin Đường Chân trời dùng tốt với home 4.4 Posted: 02 Jan 2011 11:53 PM PST Skin này mình đang dùng, rất đẹp và skin này cũng đã được viết trên vietboblog nhưng vì mình dùng tốt trên home 4.4 nên viết một bài bên này. Skin màu xanh nước biển Tích hợp topx2 ~> nói chung là đẹp^^ demo: click xem demo sống
pass giải nén: daonhatkhanh.com _____ Còn một cái, nhân tiện hỏi anh champi luôn: Em dùng skin này đã thêm code thu gọn chiều dài code trong bài viết: http://champi.info/blog/Dat-max-height-cho-CODE-trong-bai-viet/ Và code đóng khung bài viết cùng chuyên mục: http://champi.info/blog/3-Plugin-moi-cho-bo-blog_4408/ Nhưng đều không được. Mong anh champi kiểm tra và sửa hộ! Tags - skin , Đường , chân , trời , dùng , tốt , với , home , 4.4 |
| Posted: 02 Jan 2011 11:32 PM PST Chức năng: thay thế chế độ ở thẻ [img] từ 3 chế độ nhập sang 1 chế độ Code cũ: nhập canh giữa, nhập liên kết, nhập kích thước Code thay đổi: nhập liên kết Trong file editor\ubb\ubbeditor.js tìm: function image() { txt2=prompt(jslang[48]+"\n"+jslang[56],"m"); if ((txt2!="") && (txt2!="m") && (txt2!="l") && (txt2!="r") && (txt2!="f") && (txt2!=null)) { txt2=prompt(jslang[50]+"\n"+jslang[57],""); } txt=prompt(jslang[33],"http://"); if ((txt!="") && (txt!="http://")) { txt3=prompt(jslang[58],"*,*"); } else return; var align=(txt2=='m') ? '': ' align='+txt2; var addpicsize=''; if (txt3.indexOf(',') != -1) { var sizeofpic=txt3.split(','); if (sizeofpic[0]!='*') addpicsize+=" width="+sizeofpic[0]; if (sizeofpic[1]!='*') addpicsize+=" height="+sizeofpic[1]; } if(txt!=null) { AddTxt="[img"+align+addpicsize+"]"+txt+"[/img]"; AddText(AddTxt); } } Thay toàn bộ thành: function image() { if (document.selection && document.selection.type == "Text") { var range = document.selection.createRange(); range.text = "\r[img]" + range.text + "[/img]"; } else { txt=prompt(jslang[33],"http://"); if (txt!=null) { AddTxt="[img]"+txt; AddText(AddTxt); AddTxt="[/img]"; AddText(AddTxt); } } } |
| You are subscribed to email updates from Champi.info To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |


 Tệp tin tải về
Tệp tin tải về
0 nhận xét:
Đăng nhận xét